The Webview component gives you the option to include a URL that redirects to a certain page. You can redirect your users to your website, blog, or any page of your choice.
How To Install The Component
This component can be installed in:
- App's Navigation Page ✓
- App's Side Menu ✓
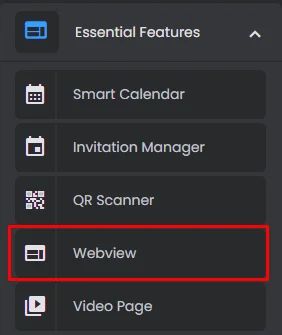
You can find the Webview component in the Essential Features section. Click or drag and drop the component into your navigation or side menu to install it.

How To Configure The Component
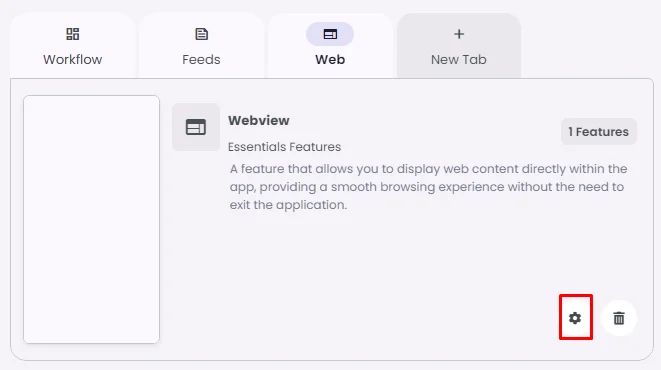
Click the gear icon to configure the component settings.

Rename the component and choose an Android and an iOS icon for it.
Enter the URL that you want to take your clients to. Make sure that the link that you enter is a shareable link.
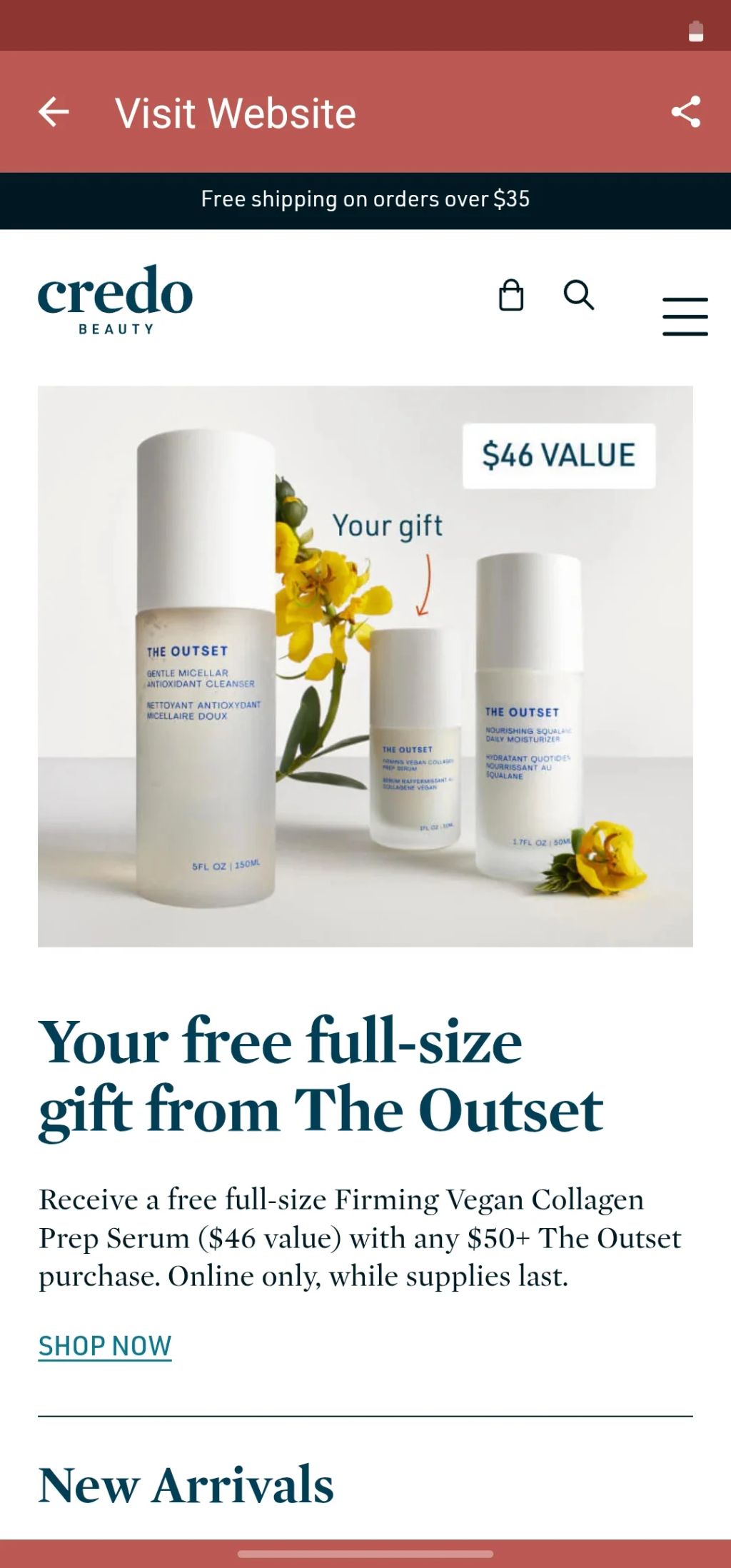
Once you install your app, it will be displayed as follows:

User Tracking with URL Parameters
To determine which user specifically accessed a given page of yours, you can add a URL that can transmit a user identifier into a URL, but your URL must have one of the following variables:
- $user_id ⇒ It will pass the user ID.
For instance:
Your website's URL is [https://nandbox.com/app-builder-blog]. In this instance, you can include the variable $user_id in your URL: [https://nandbox.com/app-builder-blog/$user_id].
The URL will then return the user ID as [https://nandbox.com/app-builder-blog/32371289738912].
- $user_login ⇒ It will pass the user's login either via email, mobile, or a random ID in case your app requires registration.
The same is true for $user_login: add the variable to your URL [https://nandbox.com/?id=$user_login], then URL will return with the user login: [https://nandbox.com/?id=joe645@gmail.com]
