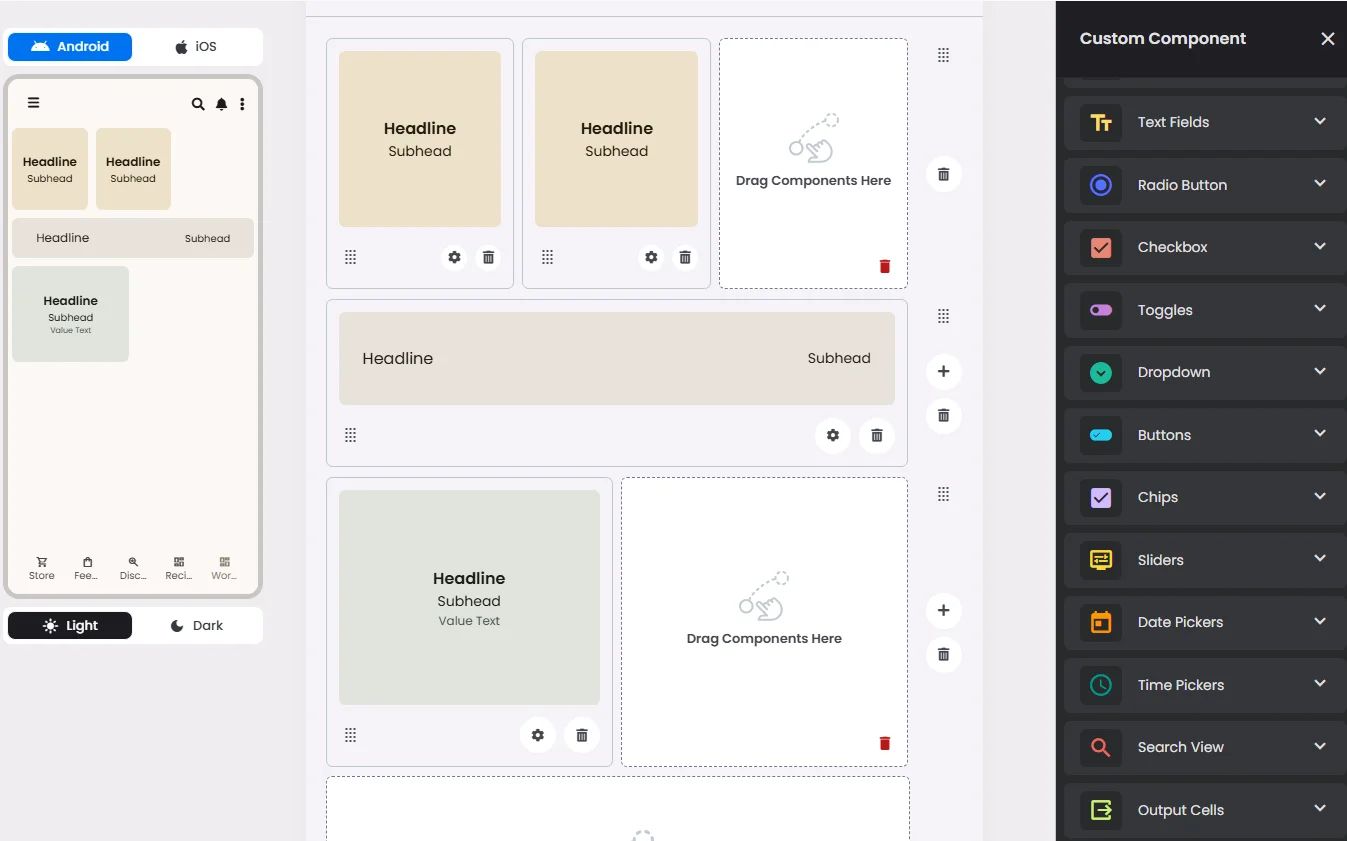
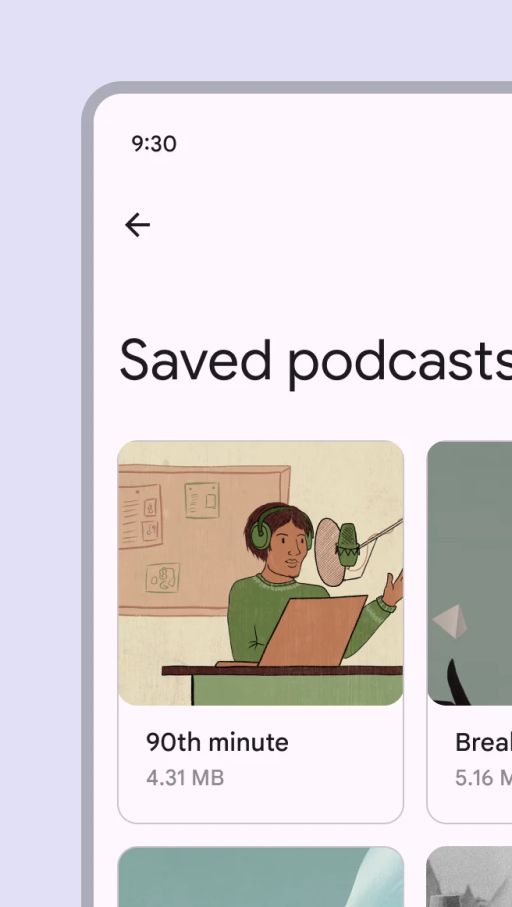
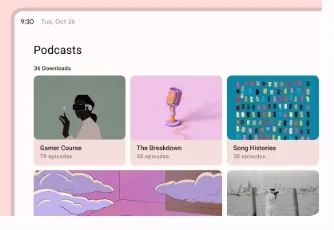
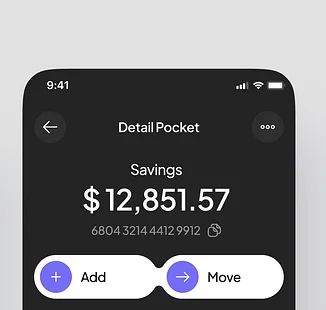
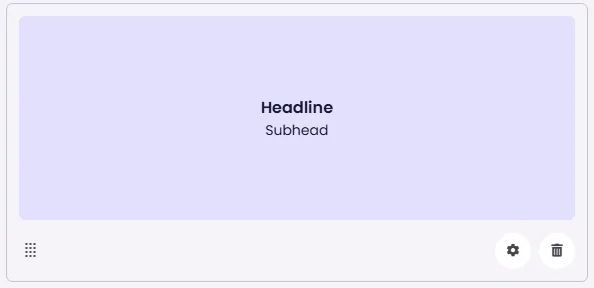
Output cells are card elements, as they contain other components, such as headlines, subheads, and value text. They are used to generate certain information when an action is triggered.

🧱 Gridding Rules
The Output Cell element follows a flexible grid system where it can be placed alone or alongside one other element in the same row.

Min | Max |
20 grids | 60 grids |
⚙️ Applicable Settings
The following table outlines the available configuration options for this element. Each setting defines how the element behaves or appears within your app’s UI.
Field | Description |
Headline | The main title of the cell (e.g., "Workflow Component Setup"). |
Subhead | Secondary text placed under the headline (if supported). |
Text Alignment | Alignment of the text in the cell: left, center, or right. |
Font Size | Font size of the headline and subhead text. |
Custom Color | controls the color styling of text or divider. |
Cell ID | This is the unique name for the cell. It's used to find or manage the cell later. If both cell_id and callback are provided, the system will use cell_id. |
Callback | This is the action name linked to the cell when a user interacts with it. You must add this when creating the cell. Once the cell is saved, this value can’t be changed. |
Cell Order | This controls where the cell appears inside the row (from left to right). Like callback, it must be set when creating the cell and can’t be changed later. |
Style | The visual style of the element (e.g., filled, outlined). You need to set this when creating the cell, and it can't be changed after saving. |
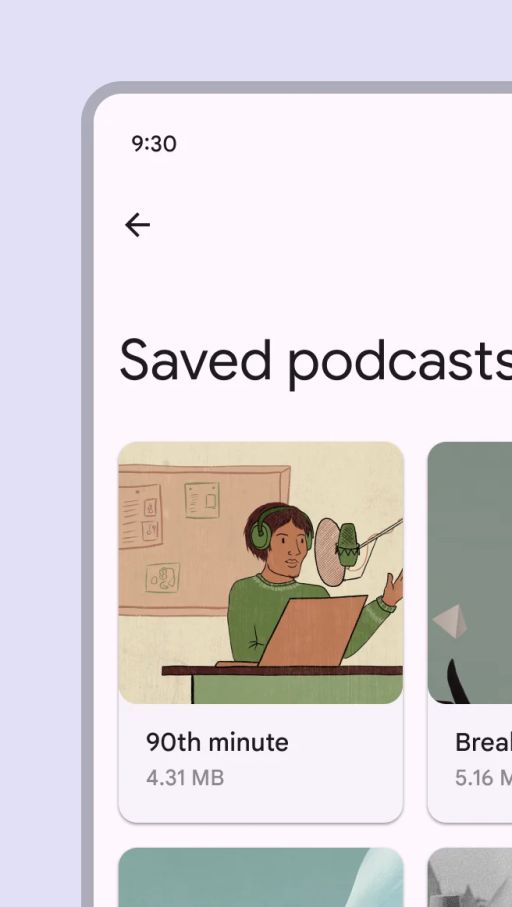
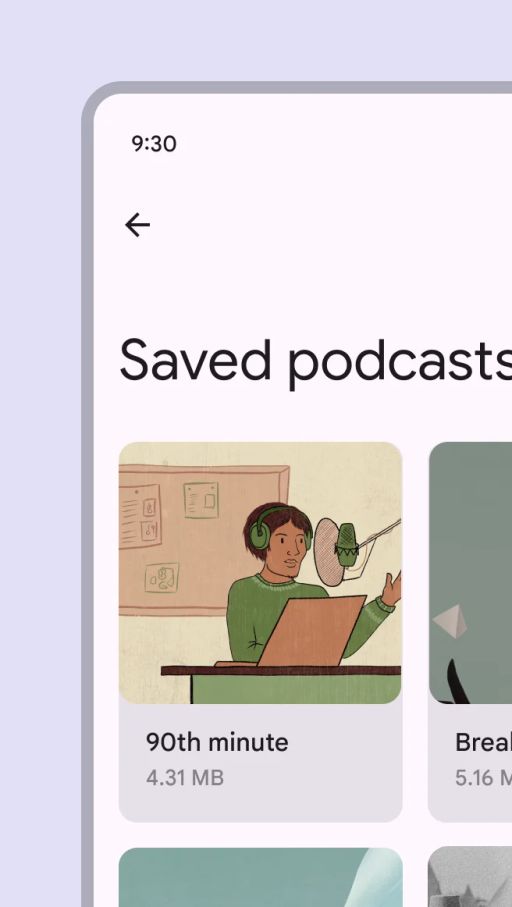
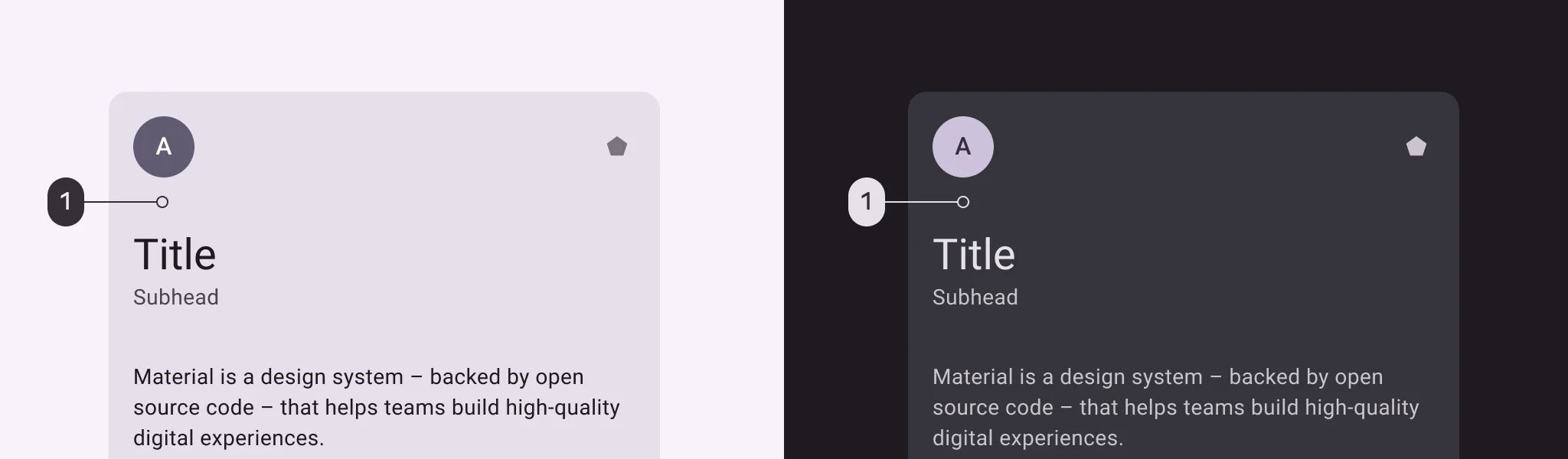
📱 Android & iOS Interface
The Output Cell element adapts its appearance and layout behavior based on the platform to align with native UI guidelines:


👇🏻 Action (onClick)
Element | Purpose | Supports Actions | Notes |
Output cell | To generate a data type used for informational and structural purposes. | ❌ | Does not support actions. Used for data output, not interaction triggers. |
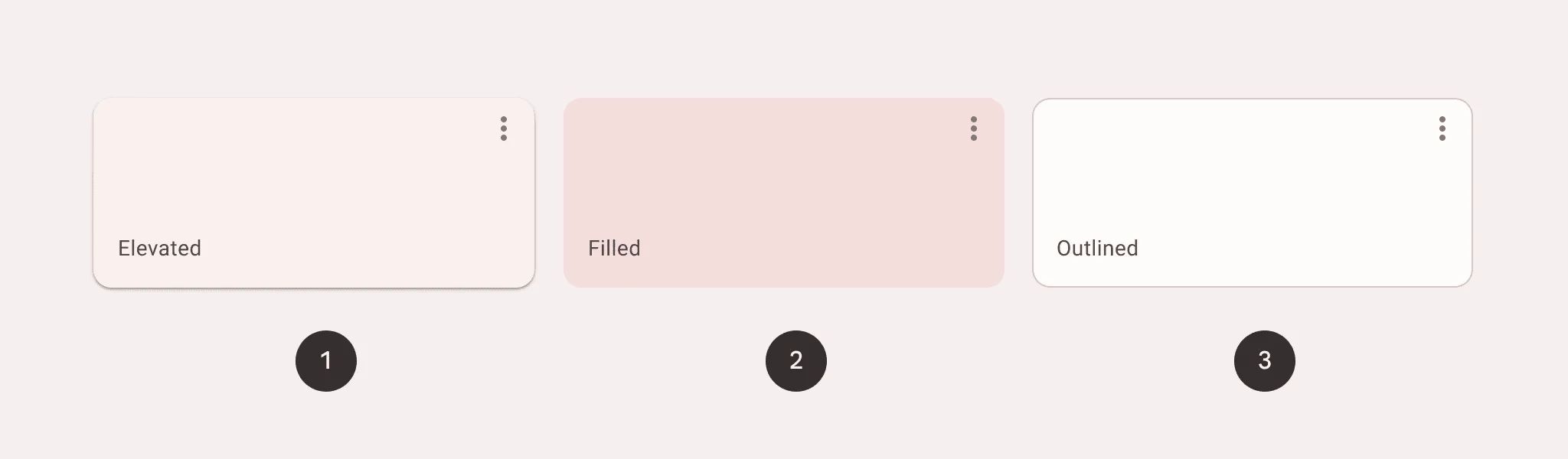
🃏 Output Cell Style Overview
Cards have structure and visual behavior, including image placement, text alignment, padding, and interactive zones. Each card style defines how content is presented within the layout.
There are 3 types of them: Elevated, Filled, and Outlined.

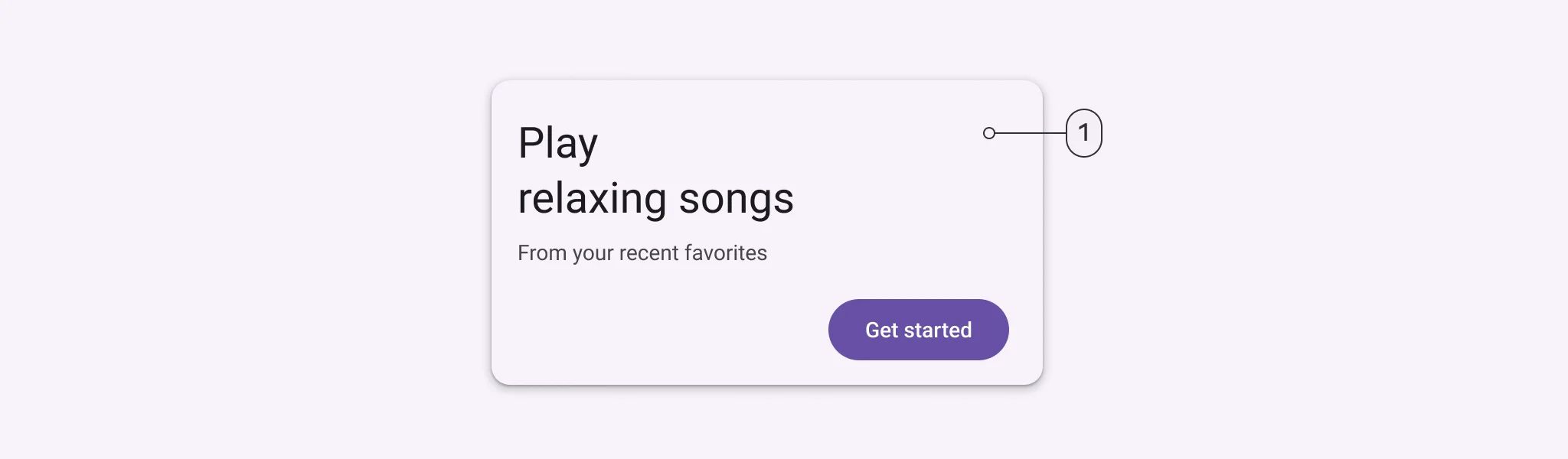
Elevated Card



To apply color values, design tokens are used. In terms of design, this means using color numbers that match tokens. A color value will be a token that points to a value for execution.

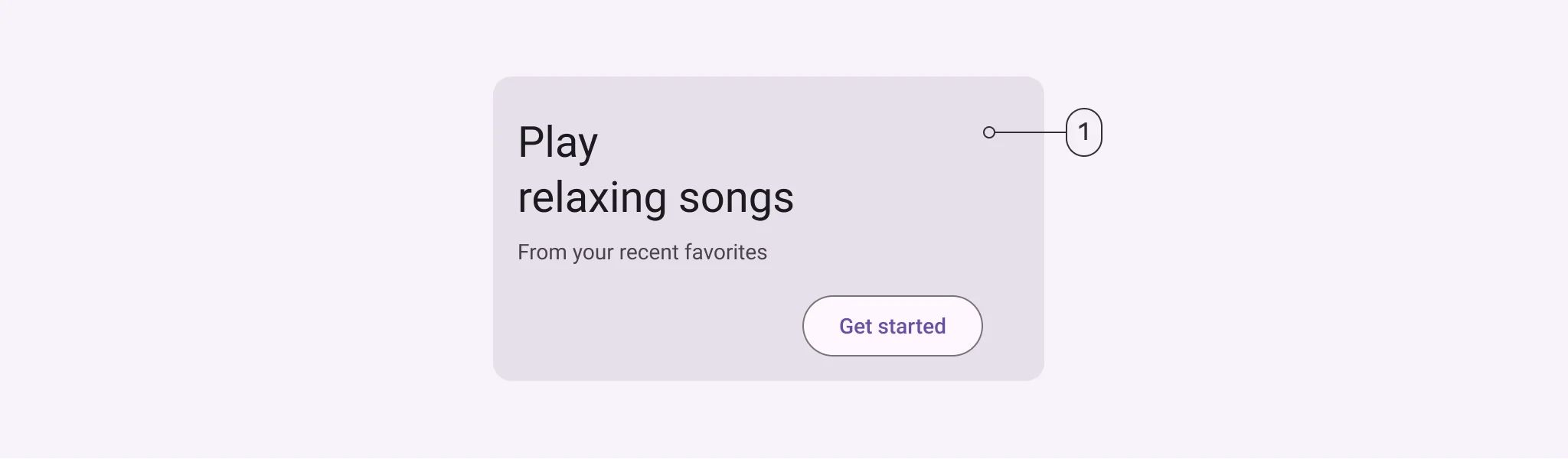
Filled Card

To apply color values, design tokens are used. In terms of design, this means using color numbers that match tokens. A color value will be a token that points to a value for execution.

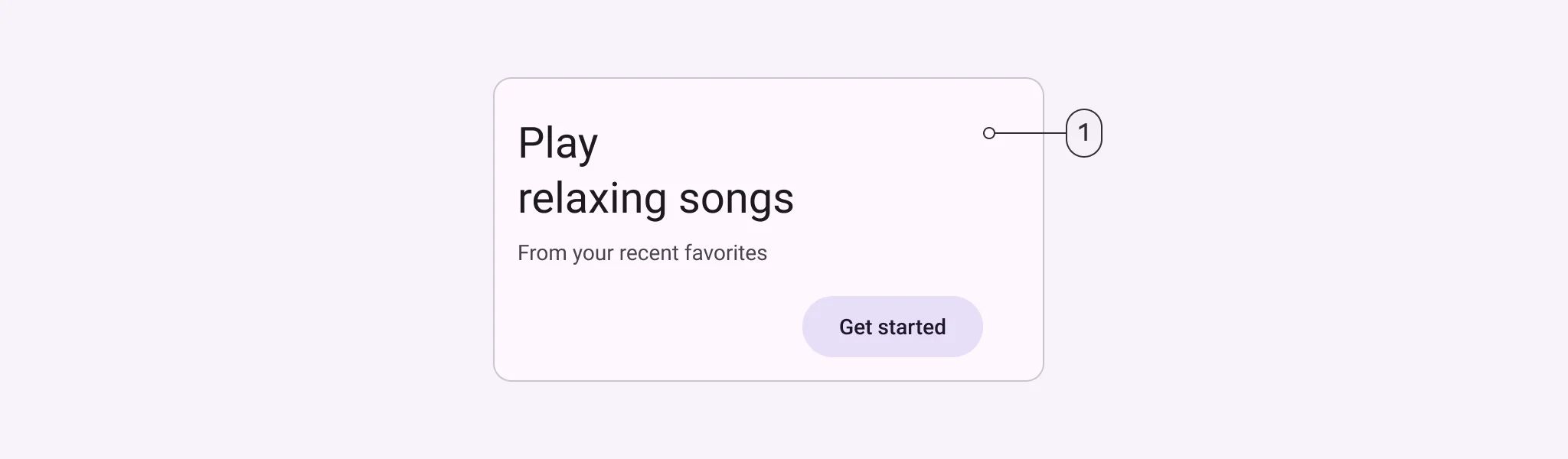
Outlined Card

To apply color values, design tokens are used. In terms of design, this means using color numbers that match tokens. A color value will be a token that points to a value for execution.

🧰 Usage
Use a card to display content and actions on a single topic. It should be simple to scan cards to find information that is useful and effective. Things like text and pictures should be put on cards in a way that makes the order clear.



Recommended—Let cards make the best use of space while filling the part of a screen that meets functional needs. For a better user experience, it's recommended to keep the number of cards (grid) to no more than three.

Although the style of output cells is similar to that of cards, their primary function is to transmit specific information from your server to the user; these cells are particularly effective when used with text fields.
For example, they can serve as a greeting theme for users as soon as they launch the app, or they can serve as a notification informing the user that the transaction was completed successfully.


🎨 Our Styles
Highlighted Output Cell

Split Output Cell

Stack Output Cell

