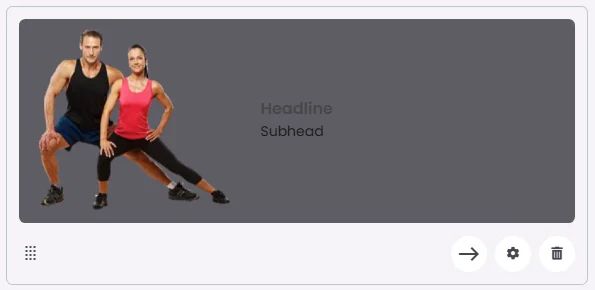
The Floating Card combines a headline and subhead with a dynamically positioned image that appears to float alongside the content. Featuring a horizontal layout, this style adds a sense of depth and movement, making it ideal for showcasing key content, promotions, or interactive elements in a visually distinctive way.

🧱 Gridding Rules
The Card element follows a flexible grid system where it can be placed alone or alongside one other element in the same row.
Max |
60 grids |
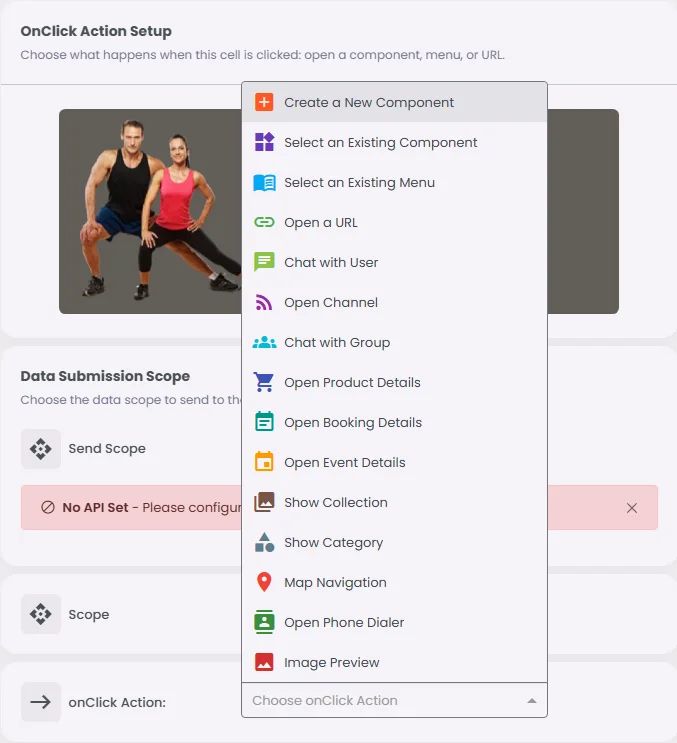
🔘 Actions
Element | Supports Actions | Available Actions |
Floating Card | ✅1 action | 1. Create a New Component
2. Open URL
3. Chat with User
4. Open Channel
5. Chat with Group
6. Open Product Details
7. Open Booking Details
8. Open Event Details
9. Show Collection
10. Show Category
11. Map Navigation
12. Open Phone Dialer
13. Image Preview |